
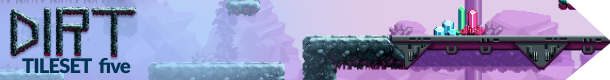
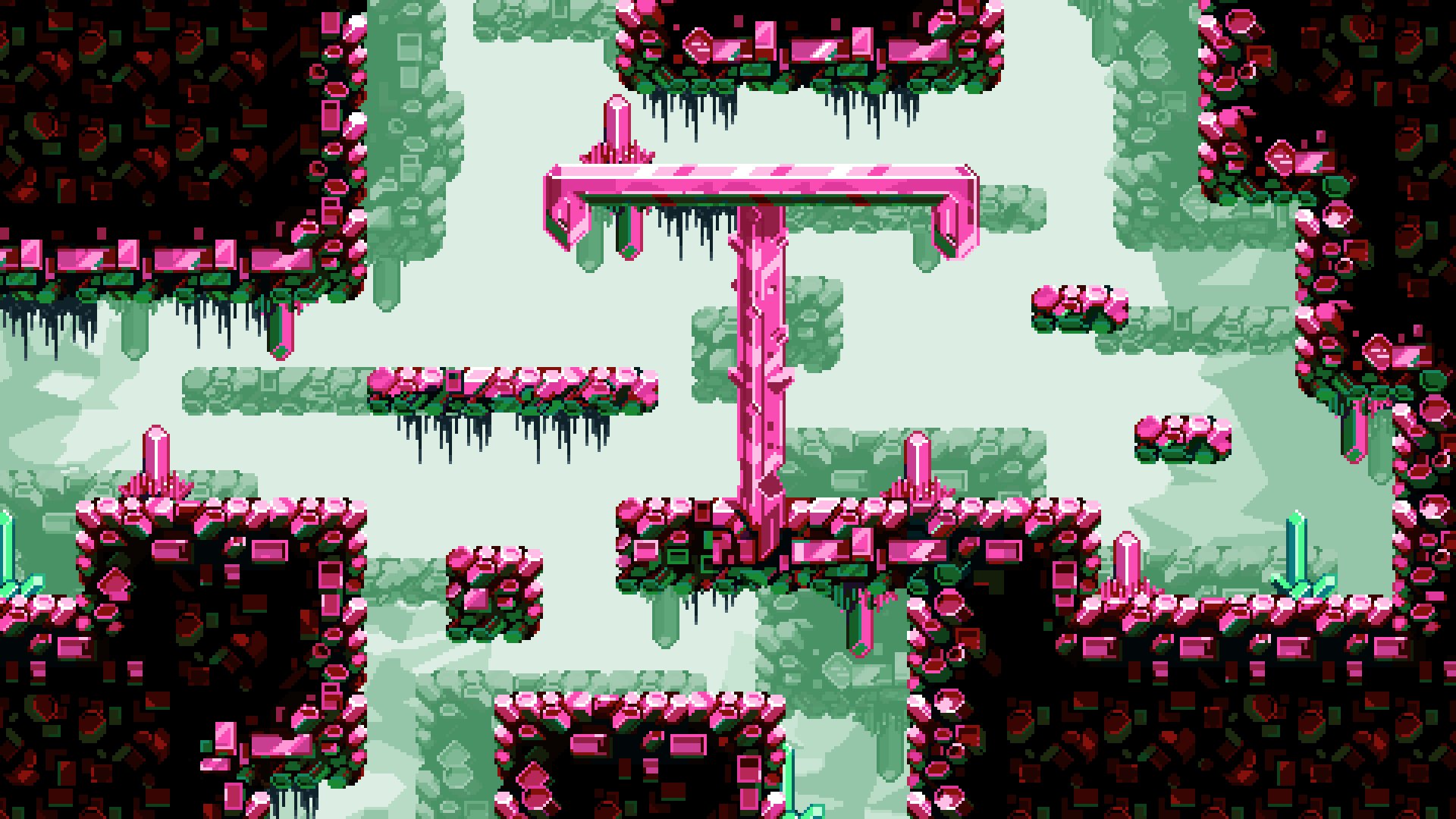
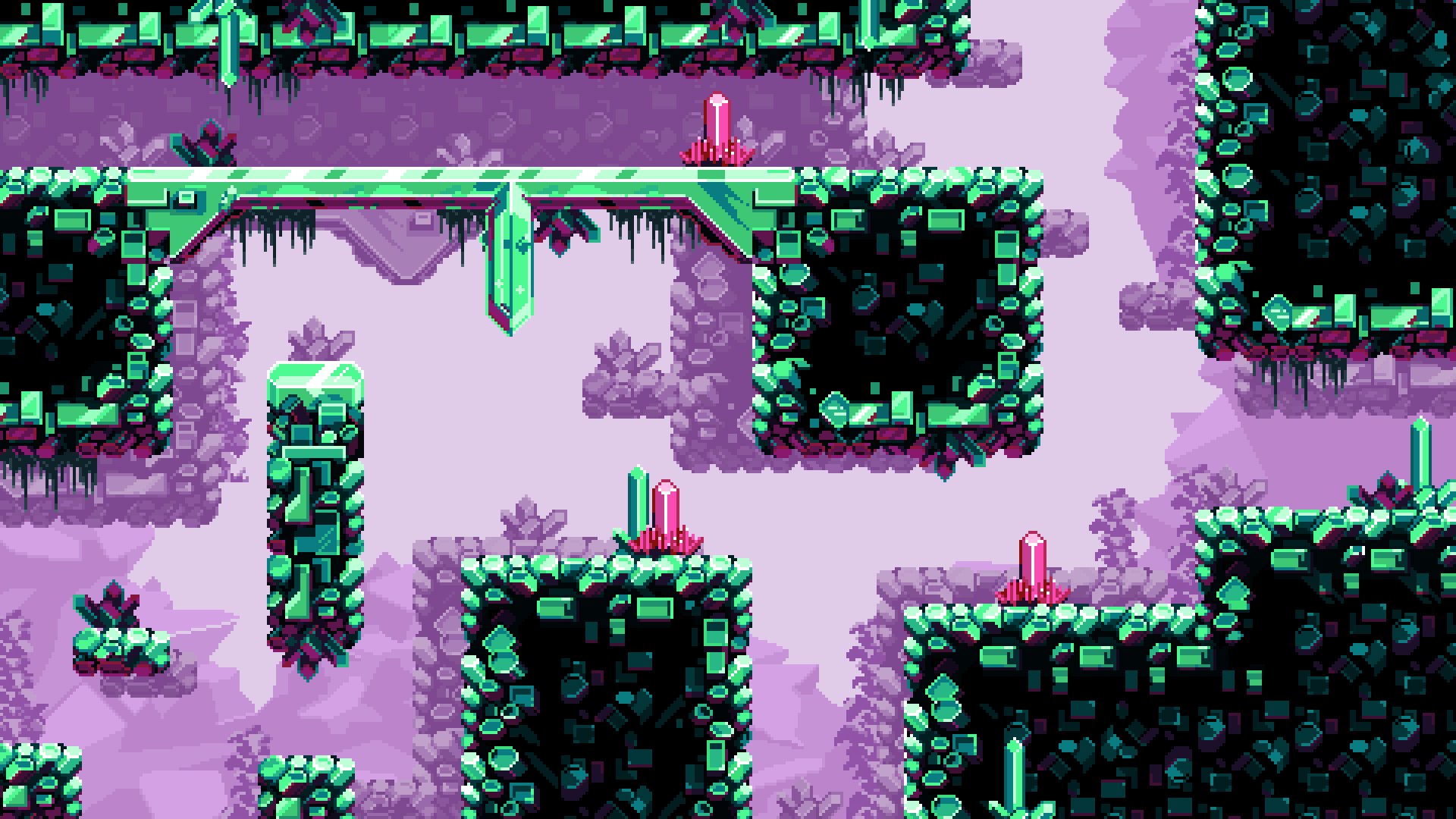
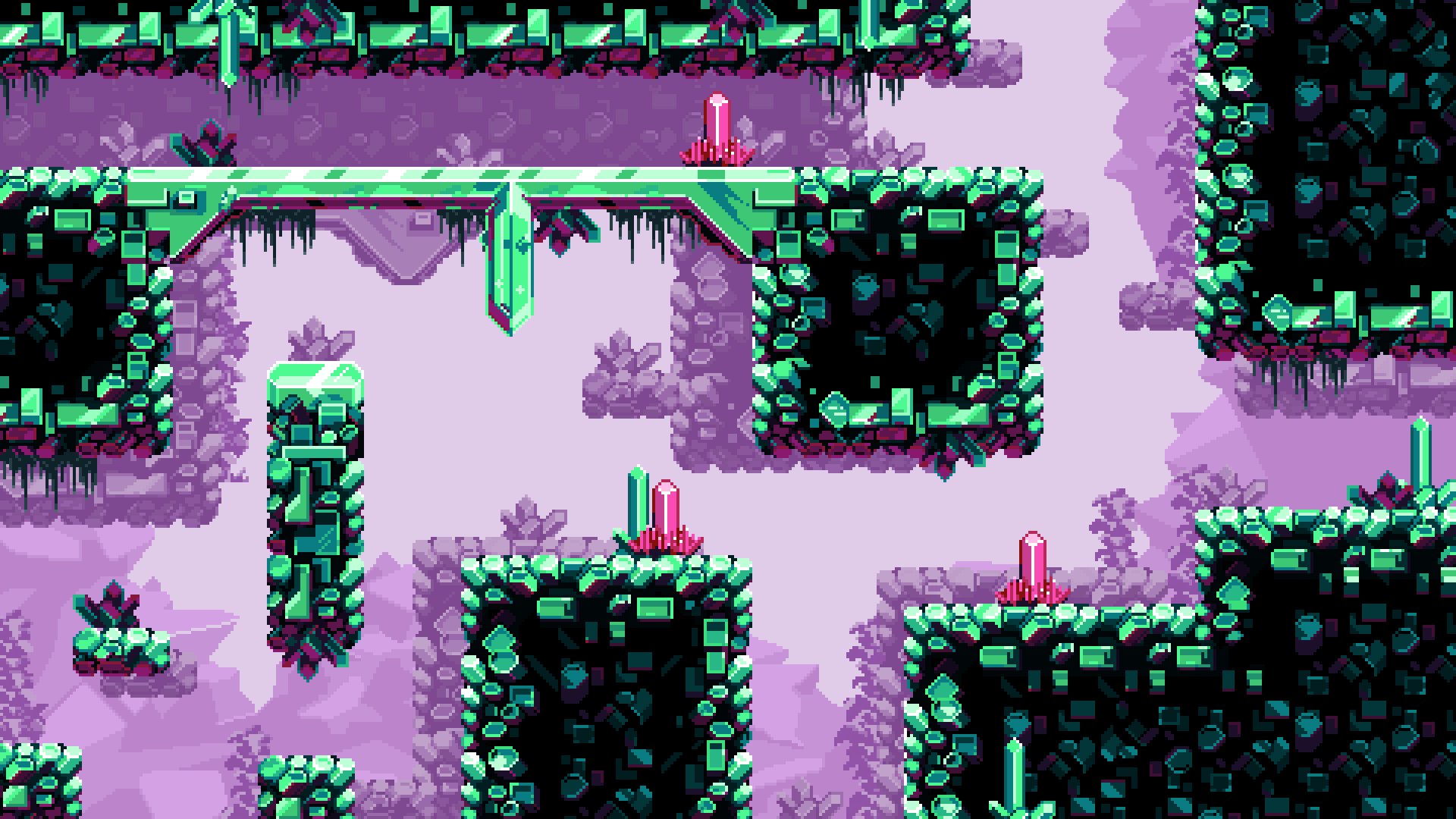
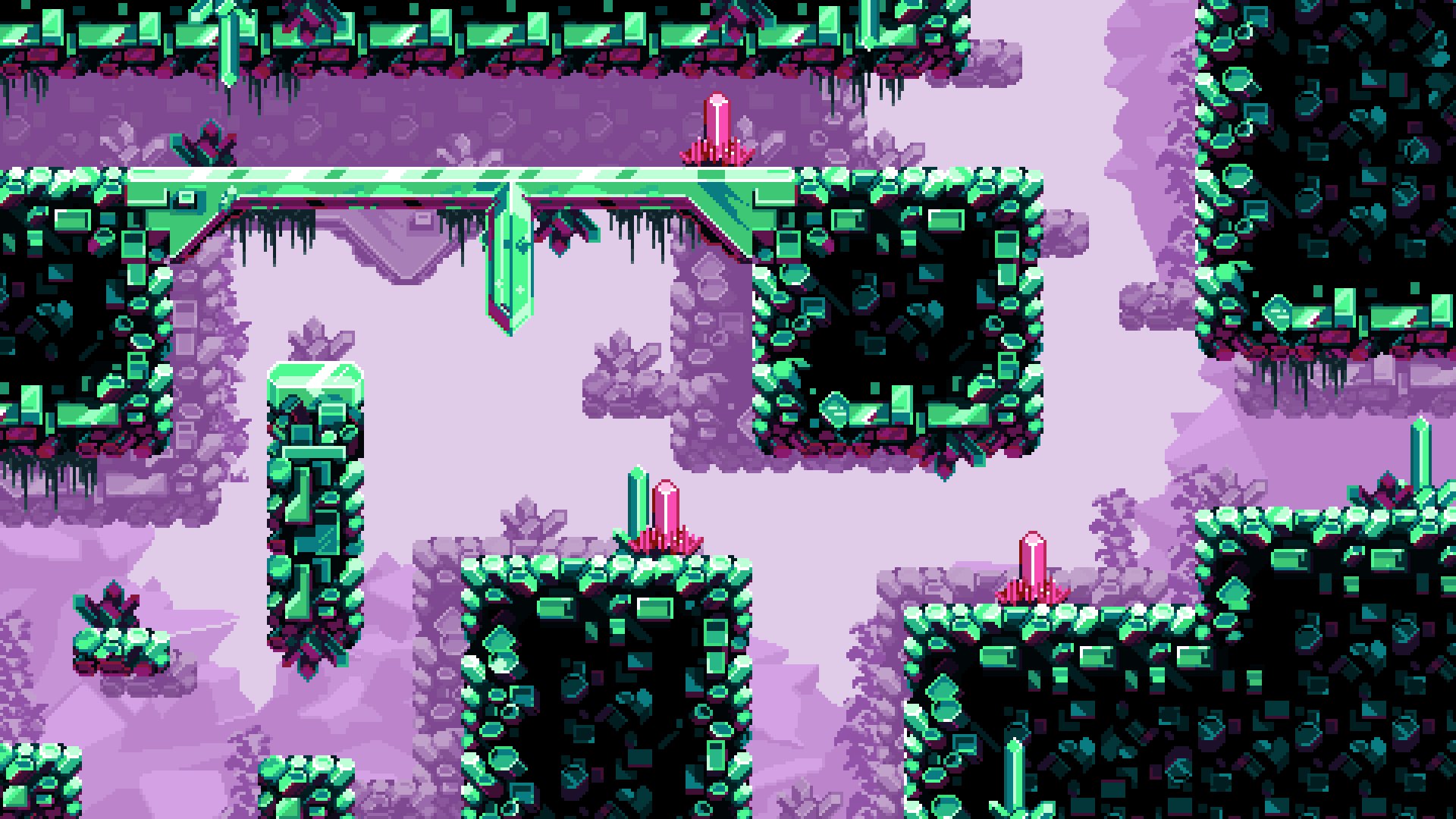
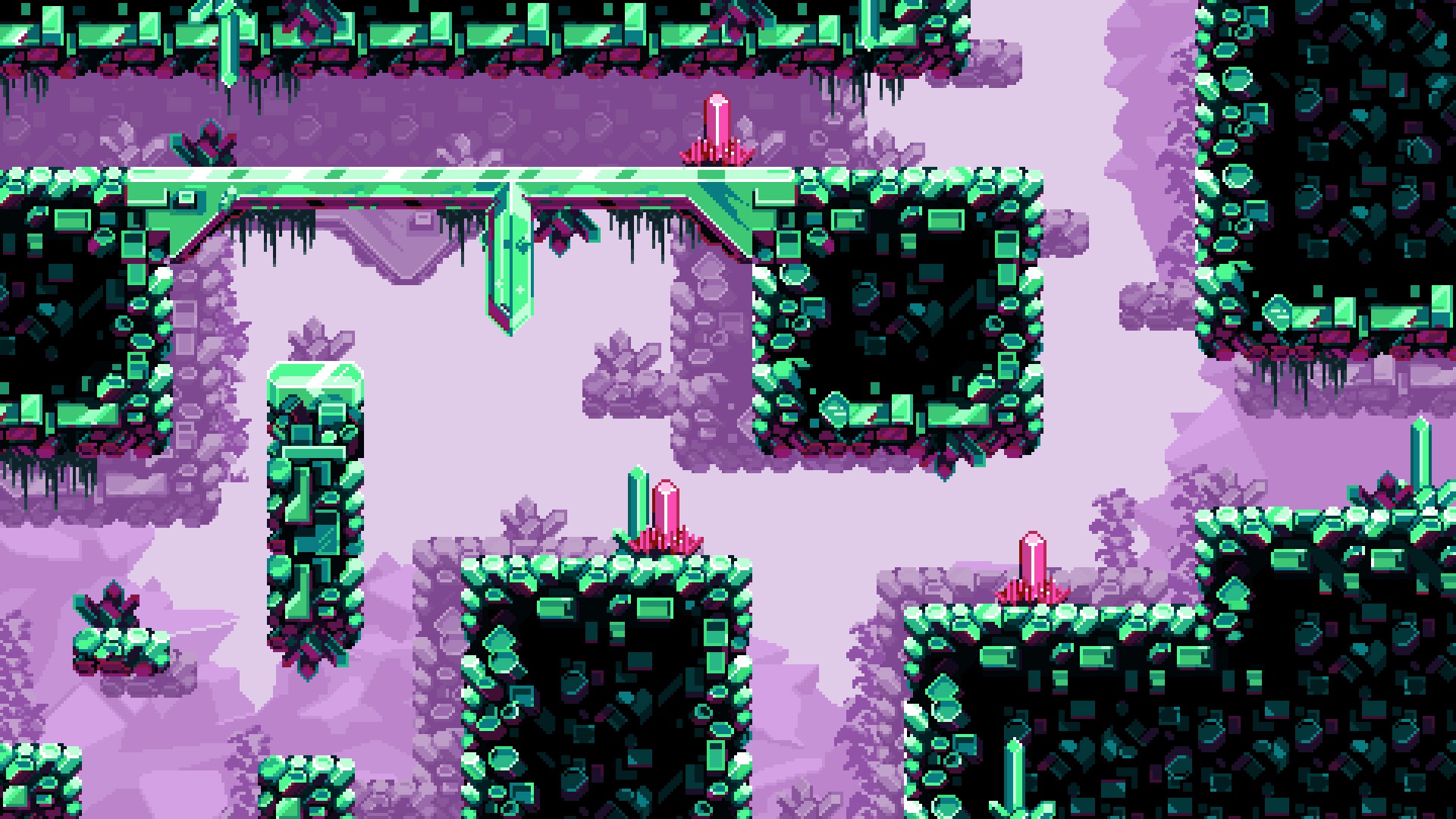
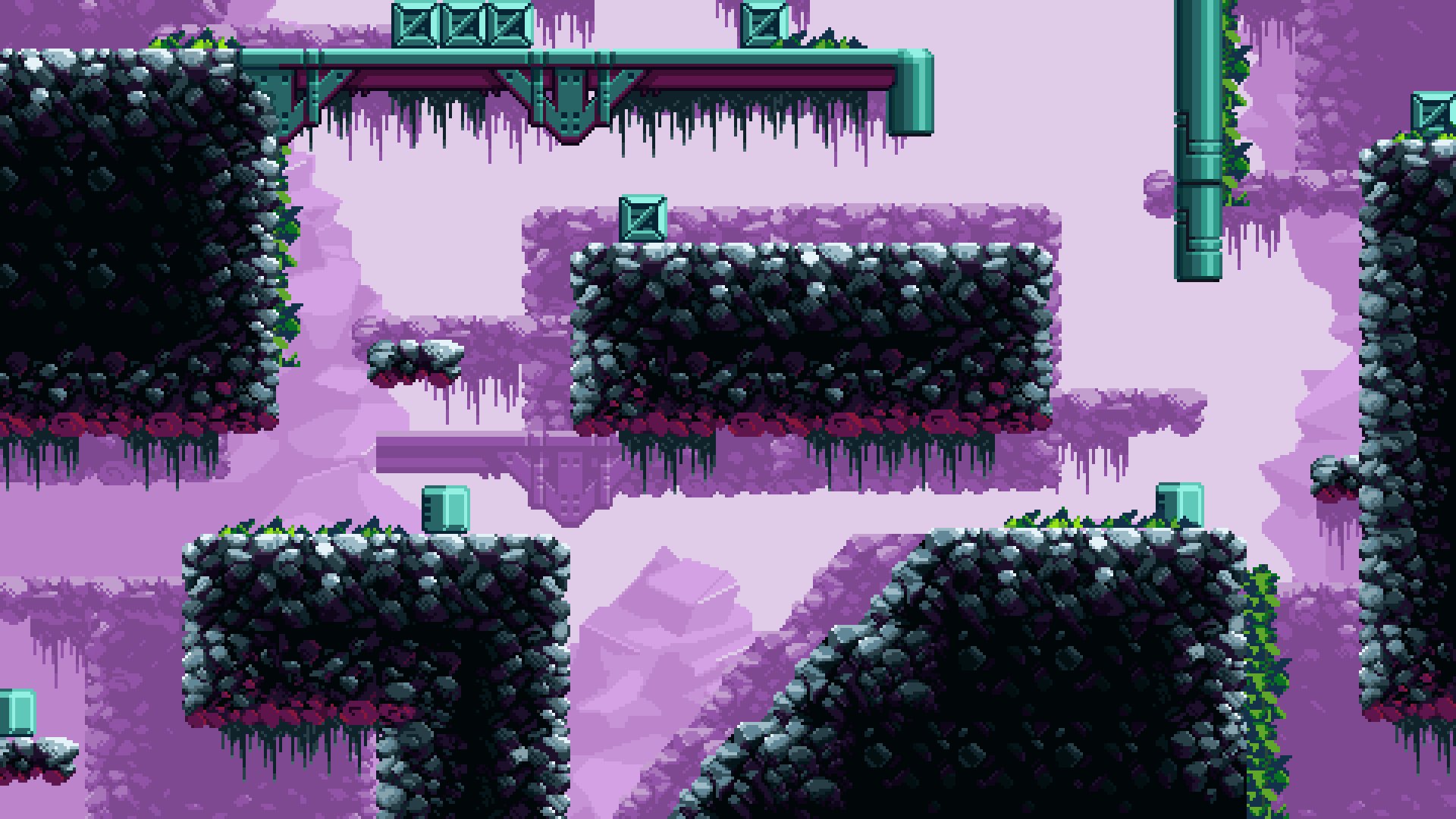
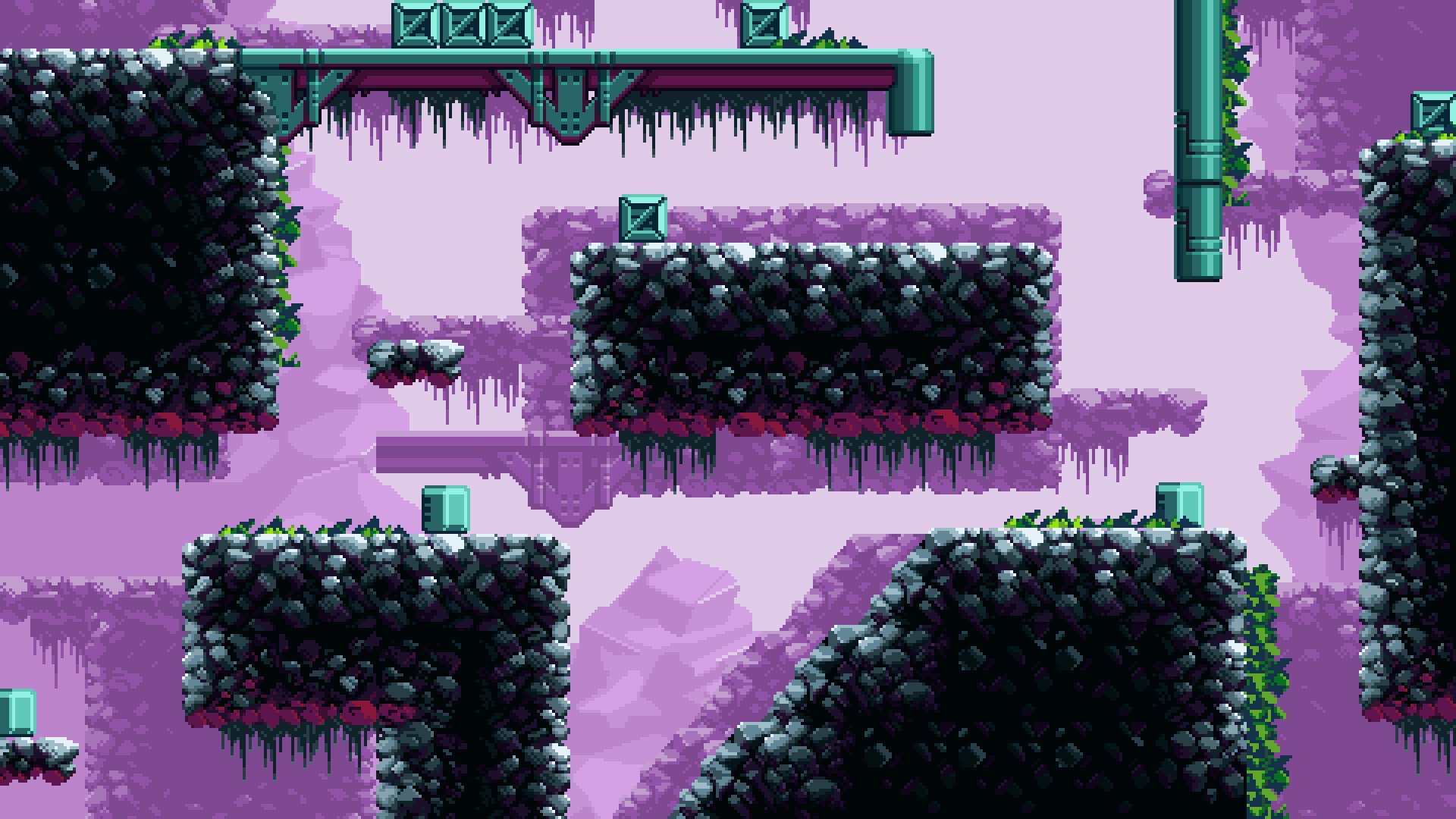
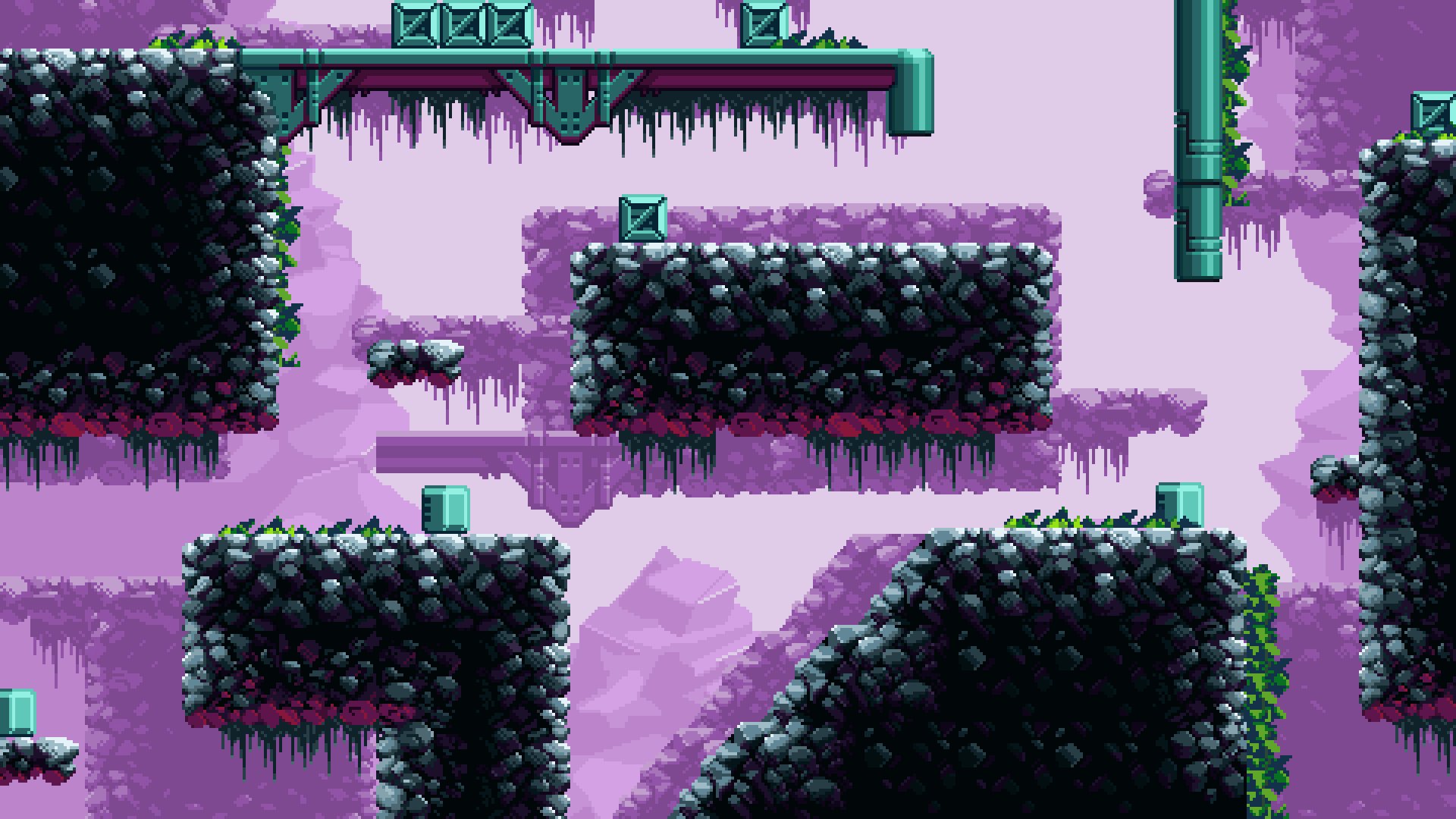
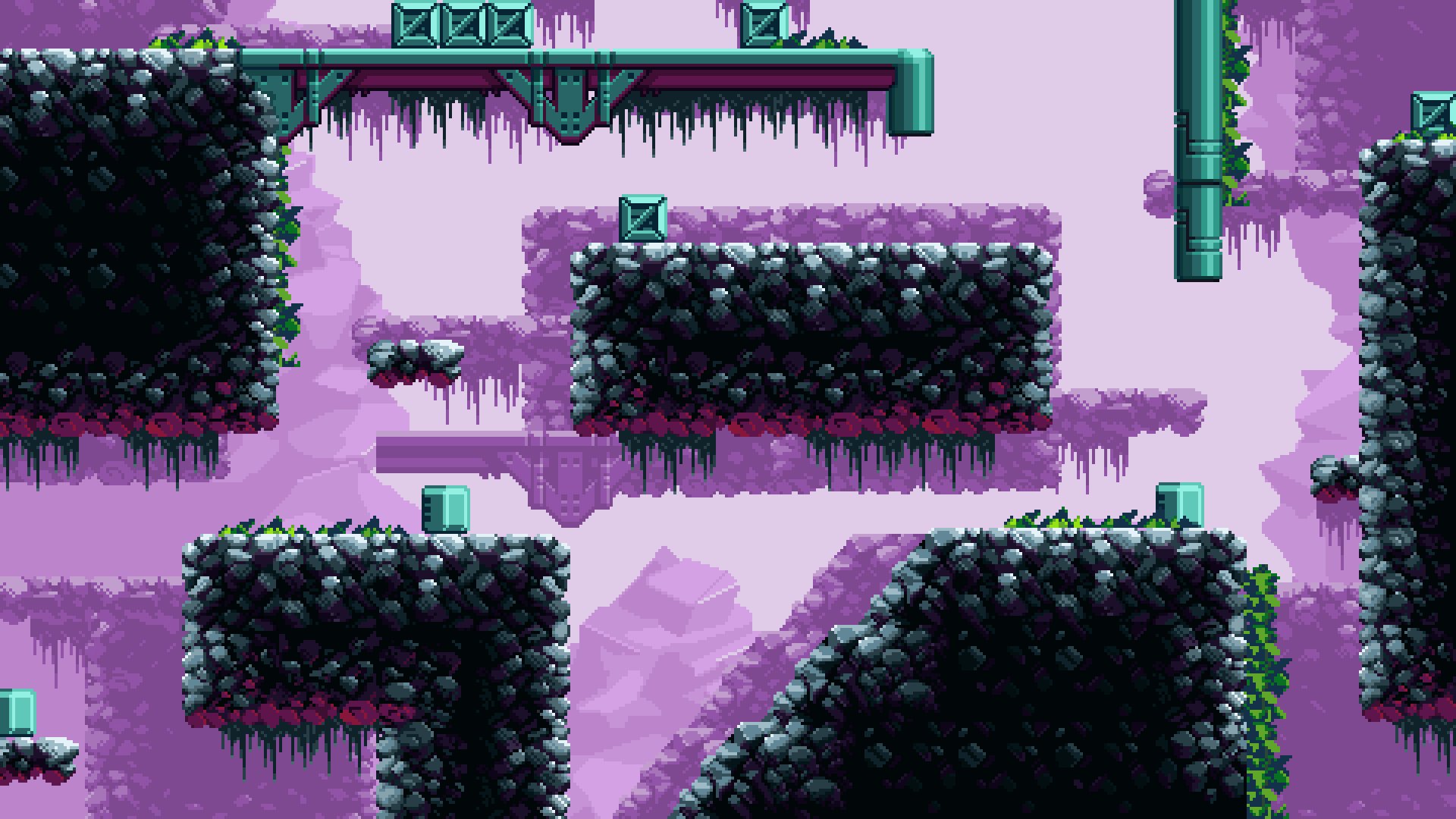
Mine Tileset
A downloadable asset pack
Available as 16x16 and 32x32 pixels tilemap.
- Contains tilemap for side-scrolling platformer - suitable for closed-world or open-world games.
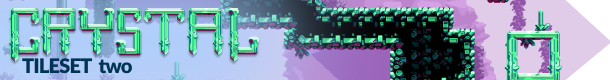
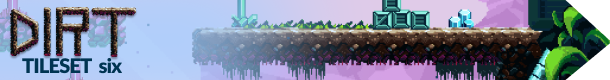
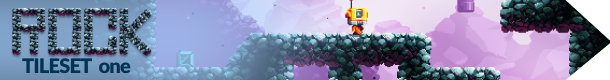
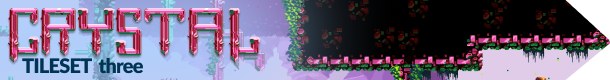
- 650+ tiles and props to create all kinds of variations and shapes. (default gray, purple/blue/green crystals version, dirt blue and brown versions)
- 120 animated tile frames that bring life into your levels (only available as 32x32)
- Animated are rock tileset, green and purple crystal tilesets


- 3 layers of tiles to easily create a paralax effect.
- 8 large foreground tiles - enhance your visuals with a another layer of depth
- Animated character so that you can quickly start walking and jumping around your level (contains walking, jumping and idling animations).
- Contains also master PSD files.
- Looking for something specific that’s not in the asset pack? Tell us what you need, and we’ll take care of it!
Versions

FREE: It's a Free sample! We believe that if you like it, you'll come back for more. Just try it, there is a plenty of it to start with!
PLUS: Pay $4.99 or more and you'll get full access to the project and future updates, By getting PLUS version you will get absolute everything in order to create your own game with these assets!
SOURCE: Pay $5.99 or more and you'll unlock absolute full potential by getting access to the all the source files (.psd) for complete editability of the assets for your project. This version also includes everything in the PLUS and FREE versions!
Please take a moment and rate this pack, it helps us a lot!
Join the community
If you have any suggestions or questions, want to show us your project or just have a friendly chat, we would love you to stop by at our Discord channel. See you there!
Additional support
If you'd like help us even more, please tell your friends or favorite content creators about our packs - spreading the word makes a huge difference!
Any feedback is greatly appreciated, and we'd be thrilled if you leave a rating and a comment.
Check out also our other asset packs:
License
You can:
- You can use the assets in commercial and non commercial projects.
- You can edit the assets and use them in commercial and non commercial projects
You cannot:
- You can't repackage, resell or redistribute the assets (no matter how much are they modified).
Attribution
If you use this tileset or any part of it in your work, you must give appropriate credit (provide this link - https://atomicrealm.itch.io/). You may do so in any reasonable manner, but not in any way that suggests Atomic Realm endorses you or your use.
| Updated | 5 days ago |
| Status | Released |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (5 total ratings) |
| Author | Atomic Realm |
| Genre | Platformer |
| Tags | 16x16, 2D, 32x32, Godot, Pixel Art, Sci-fi, Side Scroller, Sprites, Tileset |
Download
Click download now to get access to the following files:
Development log
- Animated Purple Crystal Tiles!53 days ago
- Added fully animated Green Crystal tiles!Aug 22, 2025
- New Animated Rocky Tiles!Jul 22, 2025
- Tileset numero 6!Apr 22, 2025
- Hear ye, hear ye, new Tileset is here!Apr 16, 2025
- 288 New Crystal Tile Variations!Feb 19, 2025
- Added standalone foreground tilesJan 14, 2025
- Added new Foreground Option!Nov 14, 2024














Comments
Log in with itch.io to leave a comment.
This looks awesome! thx
we thank you! Glad you like it. If you got any suggestions or questions, feel free to reach out to us!
How can I buy the 6-pack version? The Discord link doesn't work.
If you buy the [PLUS] version you will get all 6 tilesets and all the other assets listed in the description (at this time), or a [SOURCE] and you will get also .psd files.
Try this discord link: https://discord.com/invite/SucnHUwJ2m
this work is very lovely, hope to see more props for it! Im experimenting with building a game with this beautiful asset pack :)
Thanks! More props are on the roadmap :)